HTML 5 adalah revisi terbaru dari bahasa markup atau yang sering kita kenal sebagai HTML, sekaligus menjadi standar penulisan HTML, XHTML dan DOM HTML terbaru. HTML 5 merupakan hasil kolaborasi dari World Wide Web Consortium (W3C) dan Web Hypertext Application Technology Working Group (WHATWG).HTML 5 ?
HTML 5 ini lahir dengan membawa misi untuk memperbaiki teknologi yang dibawa versi HTML sebelumnya, yaitu HTML 4. Dimana HTML 5 ini sudah mendukung teknologi multimedia terbaru. Disalah satu sumber dilansir bahwa adanya HTML5 ini, membuat redupnya Adobe Flash Player. Karena tanpa Adobe Flash kita sudah bisa membuka dan memutar konten berupa video di suatu web. Dan pernyataan berikut diperkuat dengan sebuah pernyataan yang juga dilontarkan oleh Steve Jobs, CEO Apple.inc yang menyatakan bahwa Adobe Flash tidak berpengaruh lagi karena munculnya HTML5. Pada April 2010, yang pada saat itu juga membuat nama HTML5 menjadi tenar walaupun masih dalam tahap pengembangan serta dipakai sampai sekarang.
Apa yang baru di HTML 5 ?
Deklarasi DOCTYPE di HTML5 dibuat sangat simpel, tidak seperti di HTML 4 :
<!DOCTYPE html>
<meta charset="UTF-8">
Beberapa Tag Semantik baru, seperti :
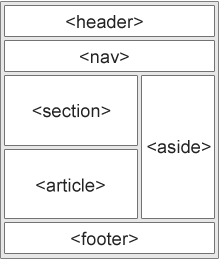
<header> , <nav> , <article> , <footer> dan lain-lain
Form 2.0, dimana ada beberapa atribut baru untuk tag <input>
color, range, number dan lain-lainCanvas, dimana kita bisa menggambar objek 2 dimensi menggunakan fungsi javascript. Serta fungsi dari HTML5 lainnya.
Ternyata, ada beberapa element dari HTML 4 yang sudah dihapuskan fungsinya di HTML 5. Jadi bagaimana? Element - element tersebut kini lebih efektif diatur di dalam CSS, bukan lagi di HTML.Beberapa perubahan di HTML 5
Secara pengalaman, mimin juga susah nih move on dari HTML4. Karena sudah terbiasa dengan format tersebut dari kecil. Tapi bagaimana lagi, kita harus bisa move on. So, hasilnya mimin juga sudah bisa move on dari HTML4. Kamu kapan nyusul? :PMasih susah MOVE ON dari HTML 4 ?

Mimin kasih beberapa petunjuknya nih :

Jadi saran dari mimin sih, jangan terlalu banyak pakai <div> karena beberapa tag semantik baru telah ditambahkan di HTML 5. Dan pahami standar struktur dokumen web yang ada di HTML 5 seperti gambar diatas. Ayuk MOVE ON bareng ke HTML 5. Jangan sampai kenangan itu menghantuimu sehingga membuatmu tidak bisa berkembang.













Min tanya dong, apa semua browser sekarang udah support html 5?
ReplyDeletekebanyakan browser versi terbaru sudah support HTML 5 bang.
DeleteKalo mau cek browsernya support HTML 5 atau tidak, cek disini html5test.com